昔はVRChatでアップロードして色々とやってたけど・・・今のAvatar3.0何をしたらいいかわからん!!
初めてアップロードするし、何ならUnityも初めて!!(´・ω・`)Unityわからん
といった方に向けに一連の流れを書いていきます!
ちなみにVRCではAvatarアップロードではトラストレベルが「Visitor」だとできないのでご注意ください!ランクを上げる方法は色々と紹介されている方法があるからそちらを検索してみてね
では、始めましょう。
VRChatでSDKファイルをダウンロード

はい!まずはVRChatのHPに行き、右上のLog inから登録したメールアカウントとパスワードを入力しログインします。

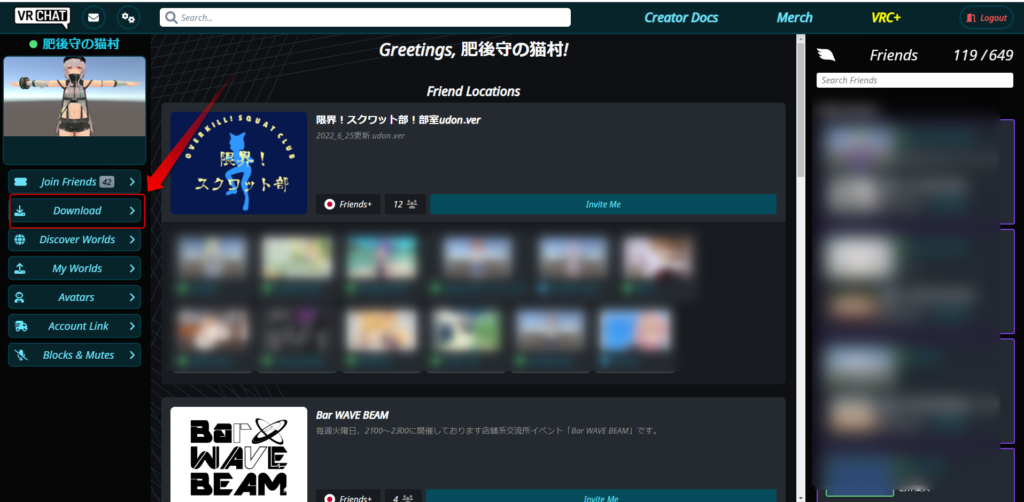
左側のメニューリストのDownloadをクリック

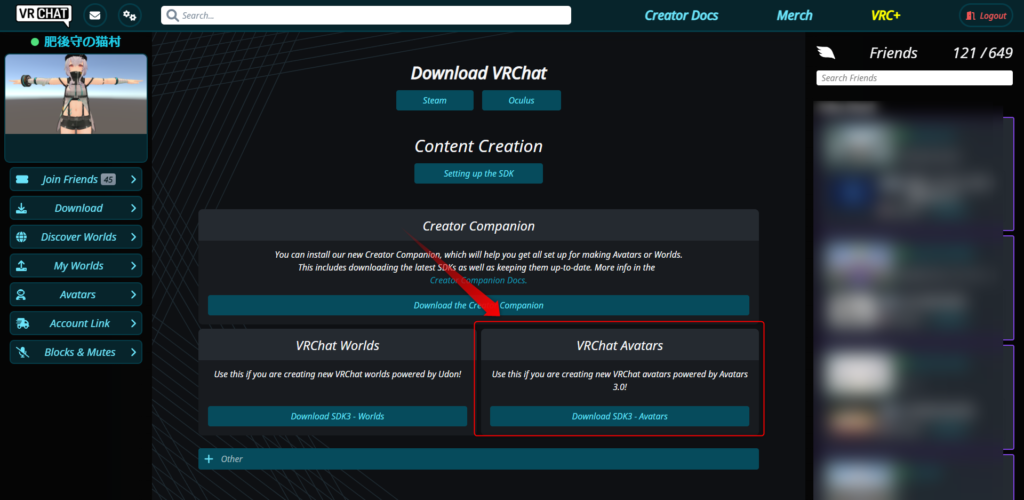
左側にあるworldsは普段色んなworldが見て回る元になっているやつです!
こちらは今回は利用しないのでダウンロードはしなくてもいいですよ(worldを作りたい人はこっち)

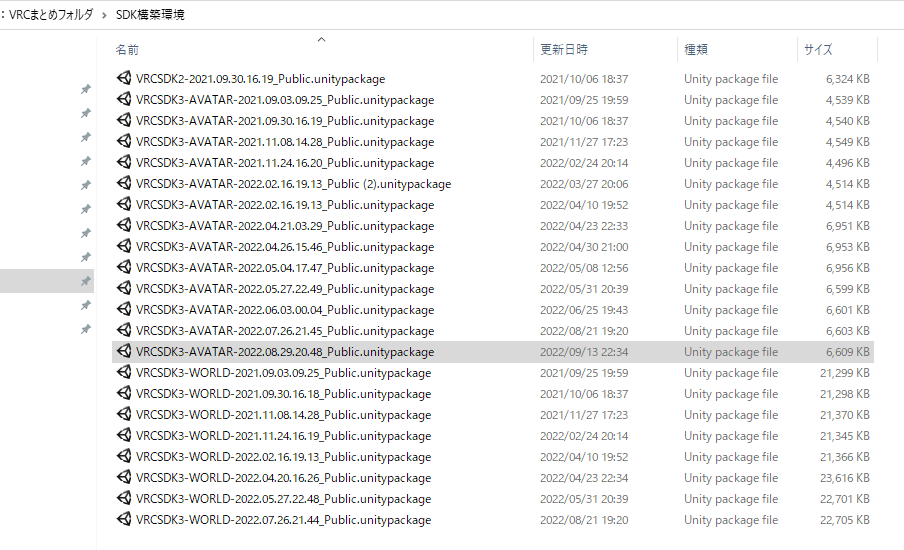
で、ある程度ファイルを纏めておきたい場合はこんな感じでフォルダにまとめておくと
あれ?今つかっているSDK3って最新だっけ?ってこと判断しやすくなります(当社比

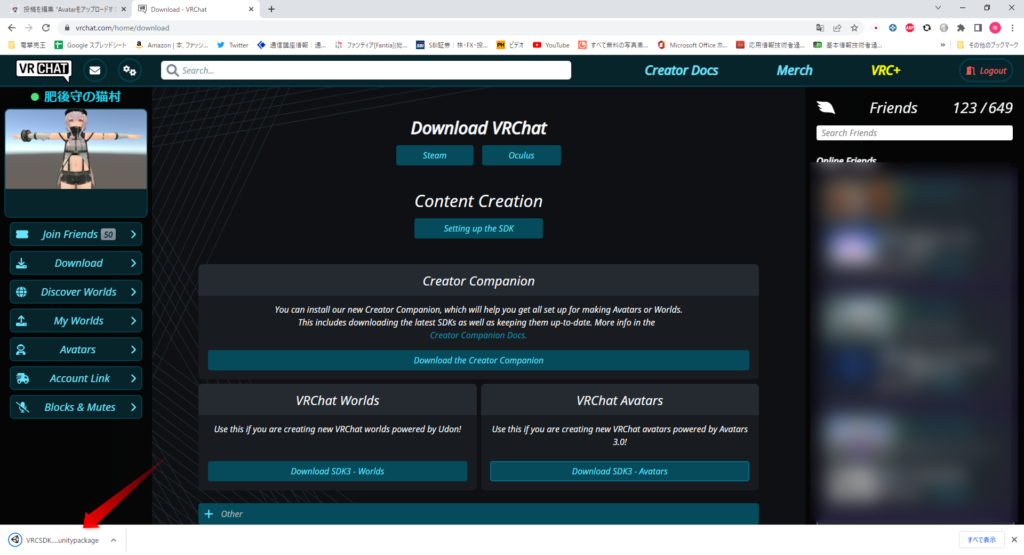
ダウンロードはここまで!!
UnityのインストールとUnityHubも入れてみよう
現時点:2022/09月時点ではunityバージョン:2019.4.31f1となっているため
最新のバージョンのUnityや古いUnityでは正常に動作しませんので!!
unityバージョン:2019.4.31f1をインストールするようにしましょう!
猫村は初期にUnityの最新バージョンのが色々と失敗しErrorばっかりでアップロードできませんでした(´;ω;`)
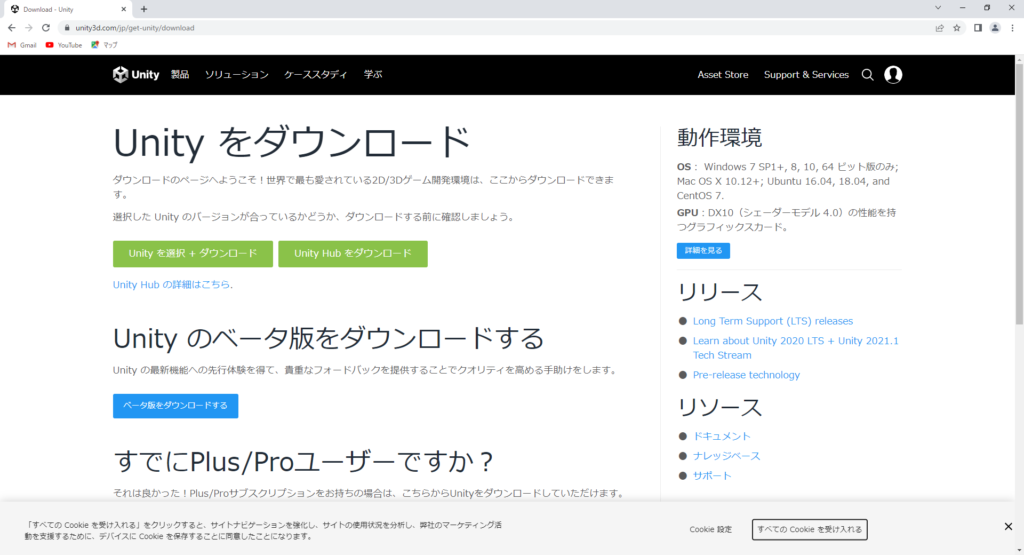
まずは、Unity HUBをインストールからしていきましょう

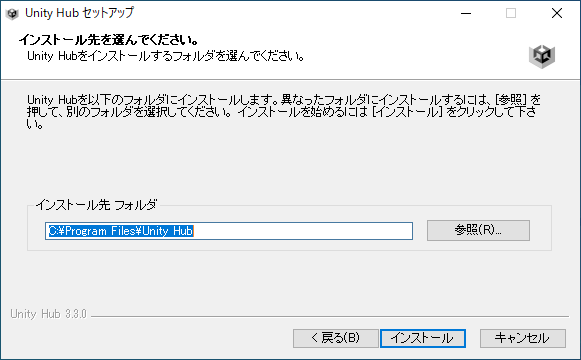
ダウンロードした後はダブルクリック


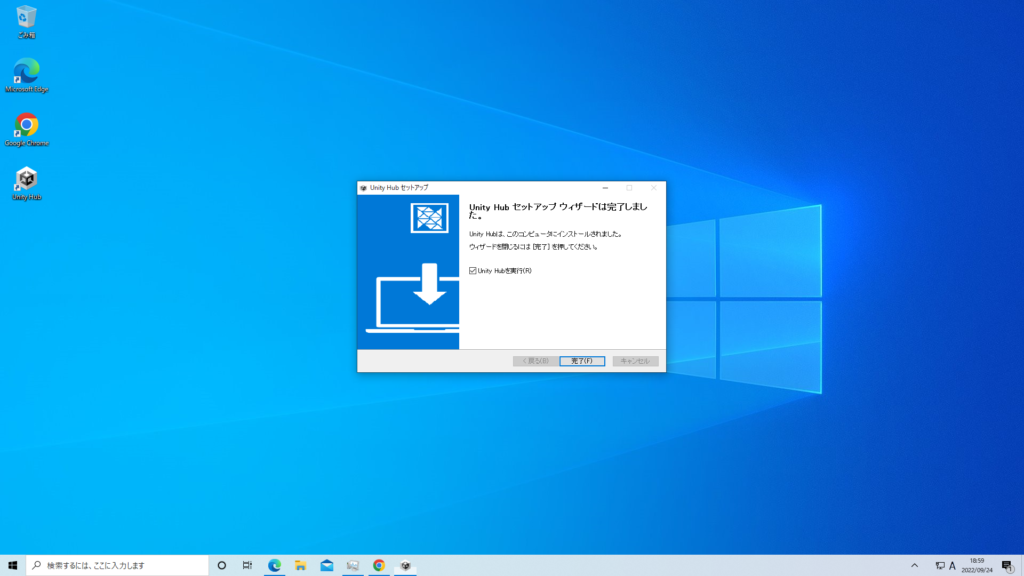
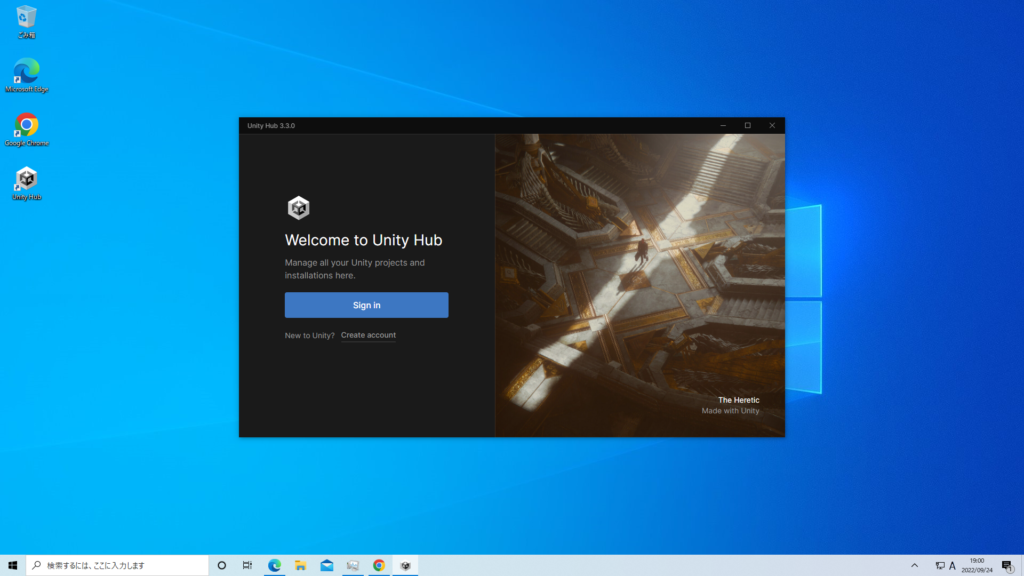
デスクトップにショートカットが作成されましたので、UnityHuBをダブルクリックで起動してみましょう。

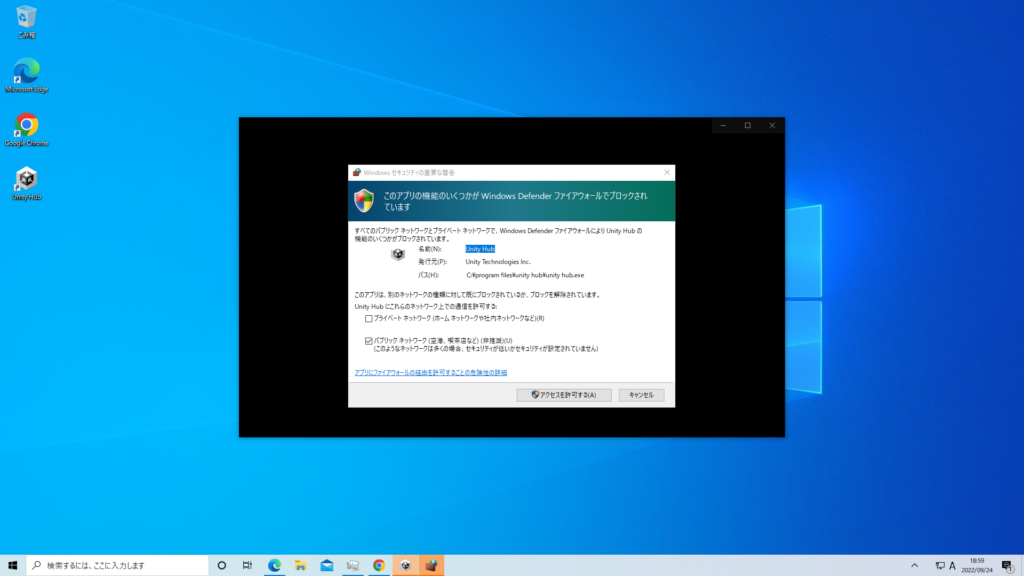
必要ファイルをダウンロードすると

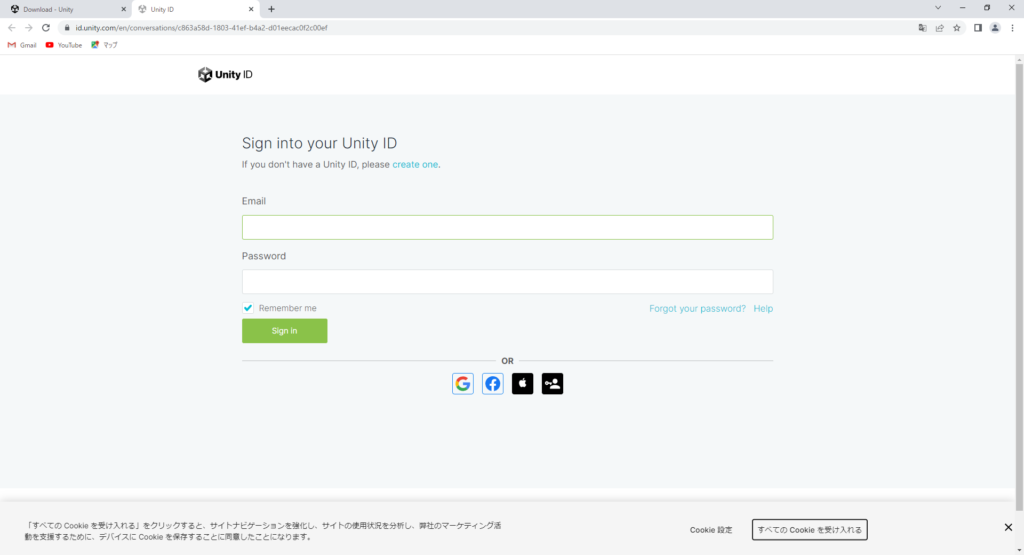
Unityのアカウントを求められます


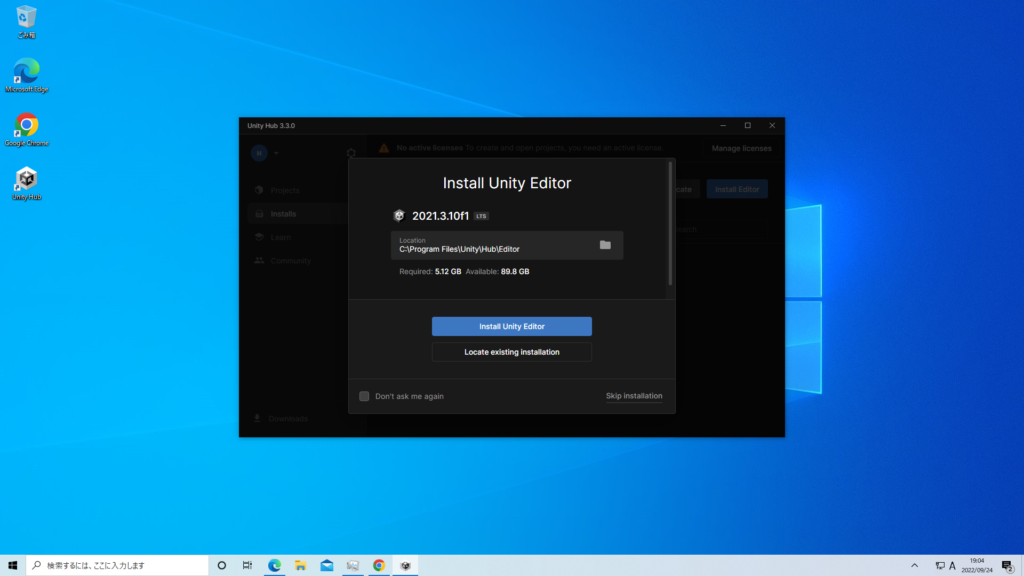
2019.4.31f1ではないので右下のSkip installationをクリックして先に進みます

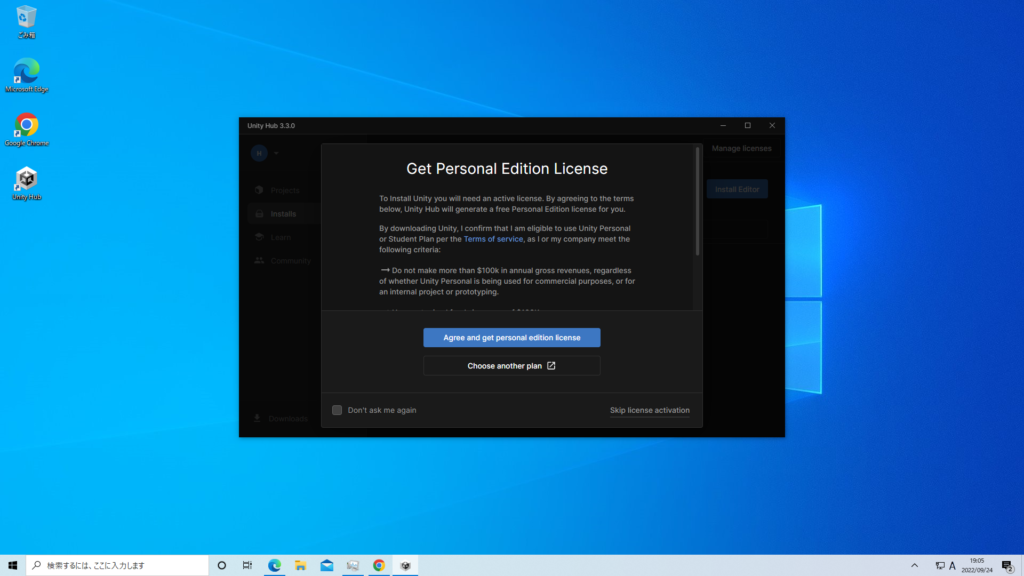
Untiyのライセンスについての内容になります。Unityは基本無料で使用できます。
収入ならびに資金調達(自己資金を含む)の過去12ヶ月の合計が年間 10 万ドルを超えない場合、無料版 である Personal を使用できます。
Unity各プラン
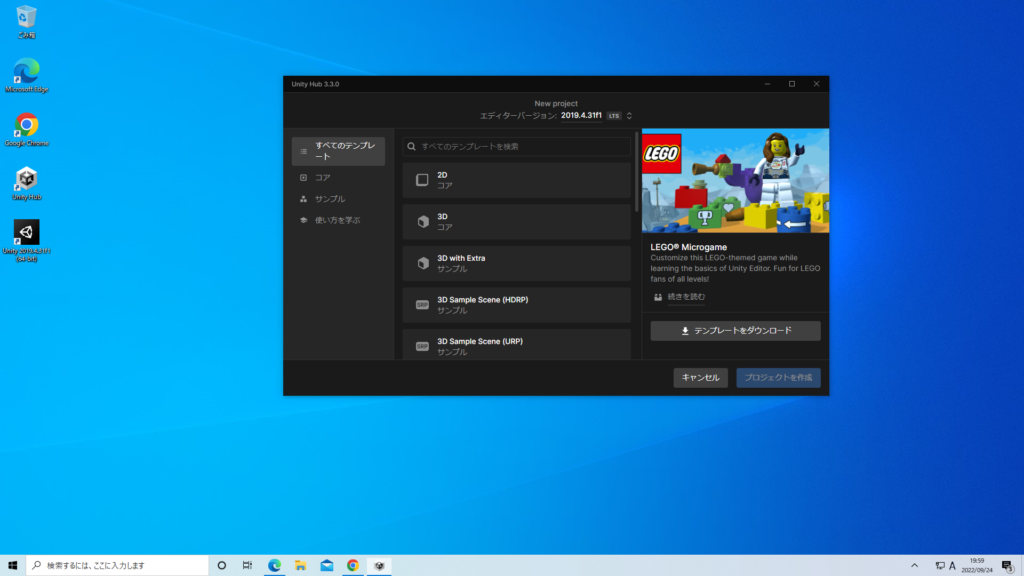
さて、2019.4.31f1をインストールしていきます。

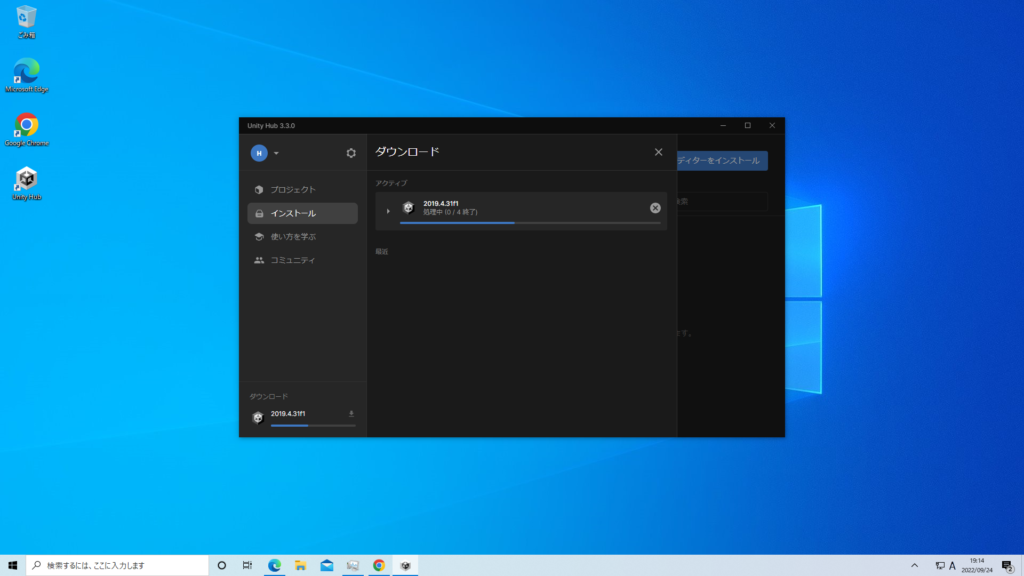
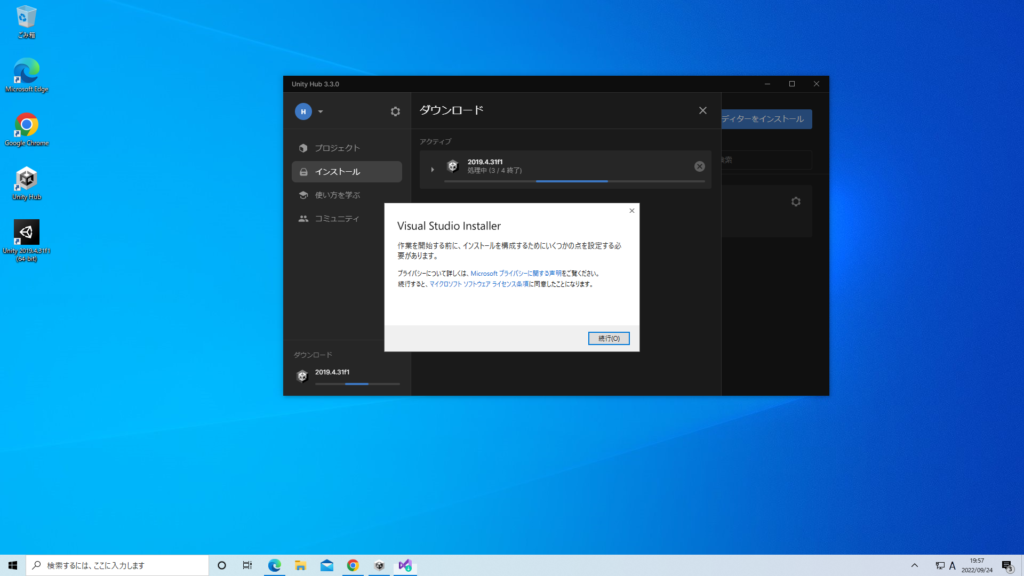
ダウンロードしたファイルをダブルクリックしインストールを開始します。




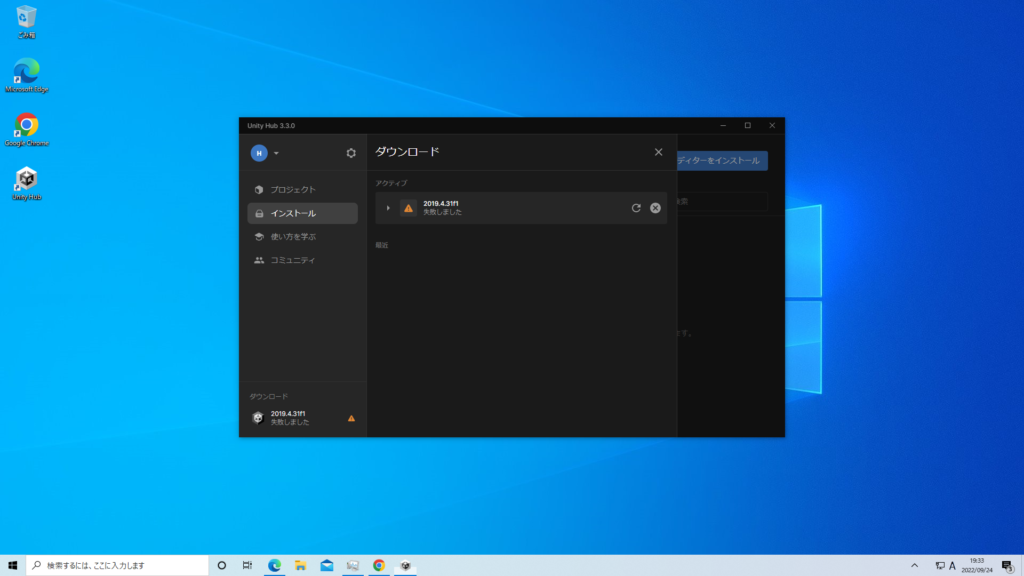
上記の画像になった場合はインストール中に管理者権限の許諾画面が表示されるため、タイムアウトしてインストールが完了できない状態となります。



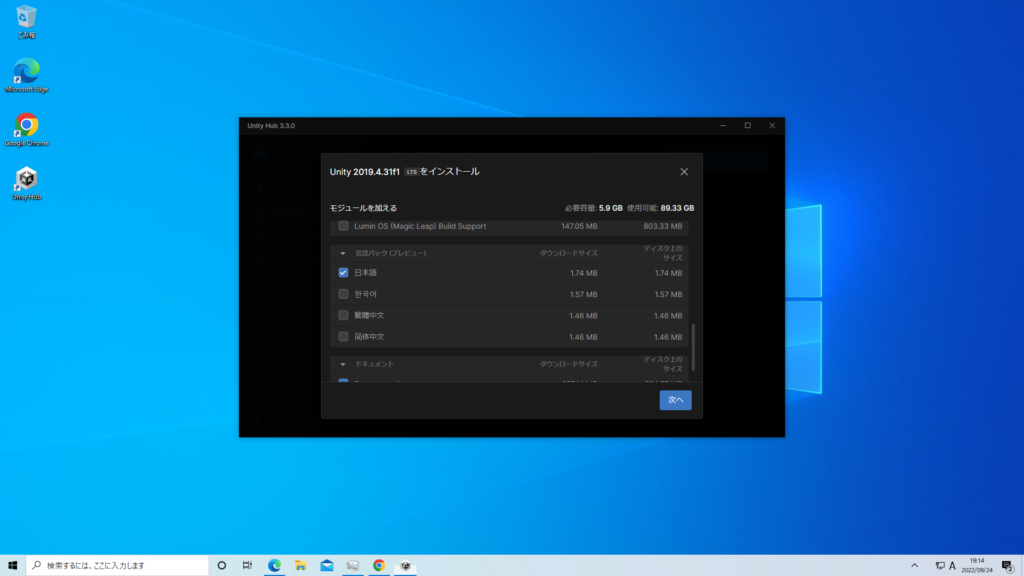
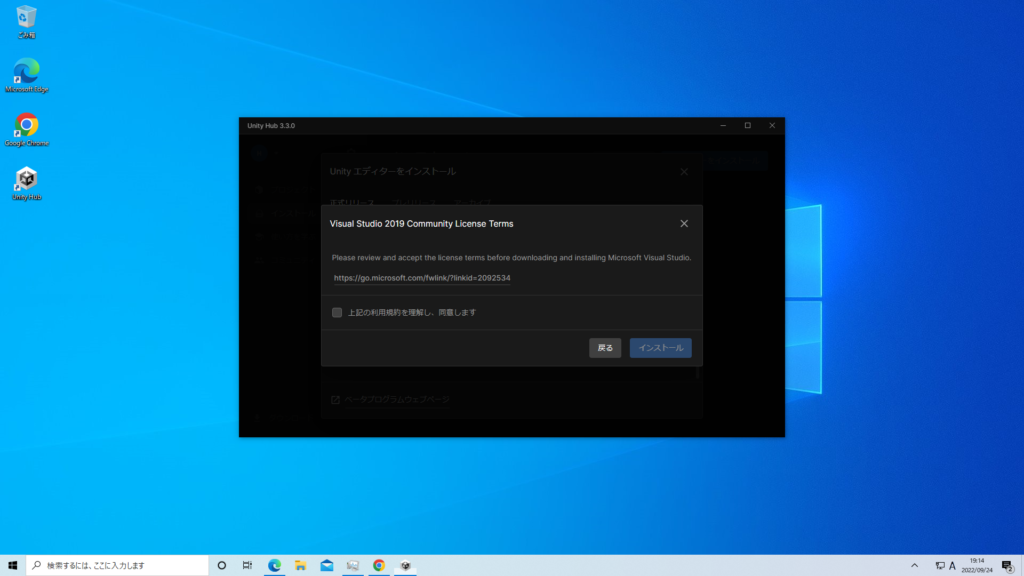
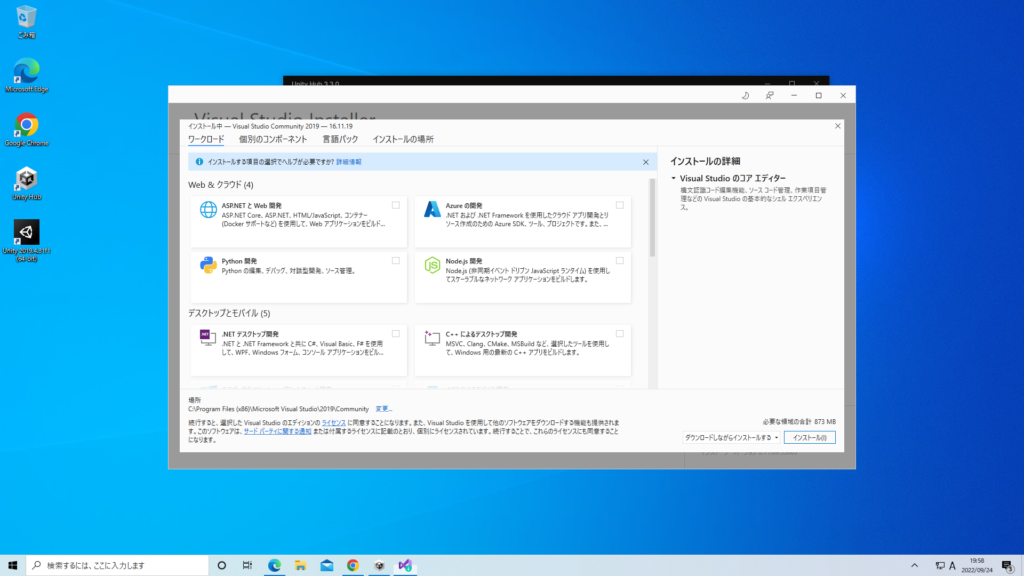
Visual Studioのインストール関係がでてきますが、アップロードでは必要ないため何もチェックを付けずに右下のインストールをクリック





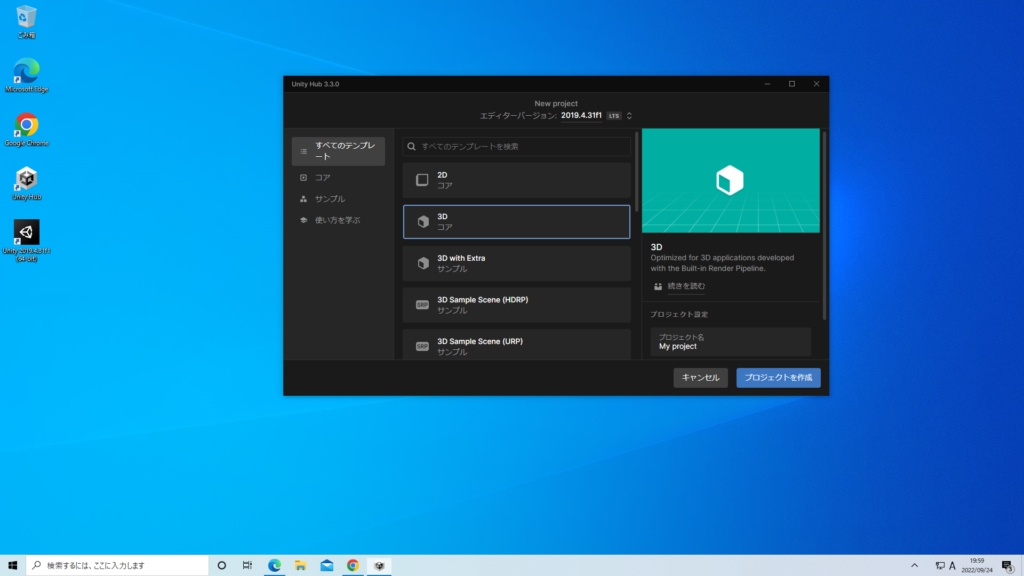
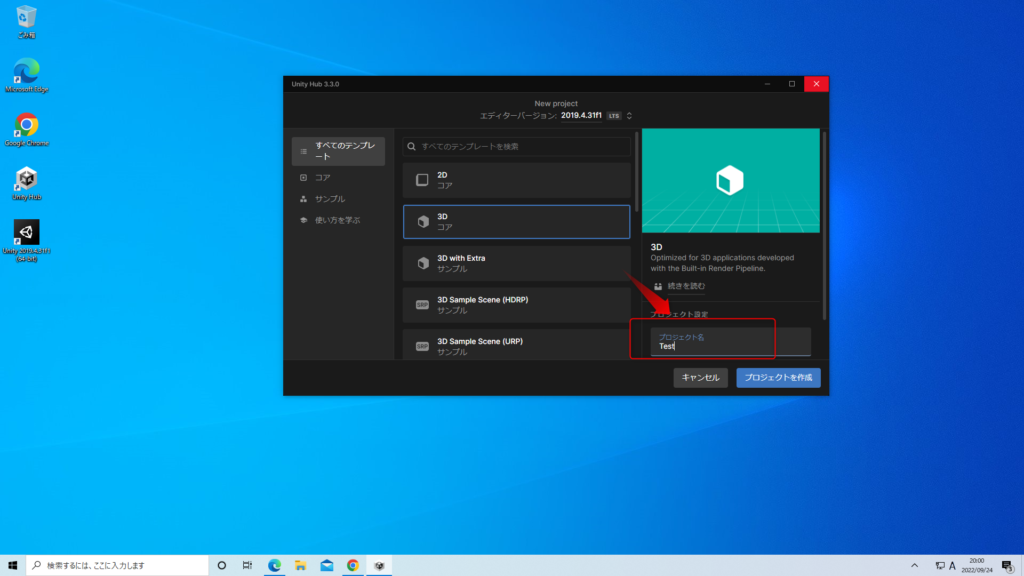
3D(コア)を選択しプロジェクト名に名前入力 わかりやすい名前が良いです。

はい!ここまでお疲れ様でした!
そもそも何でUnityHubを入れる必要あるの?と思っていらっしゃる方のために
今後、VRChatがアップデートされていく限り、Unityのバージョンも上がっていきます。
その時に現在使用しているUnityプロジェクトをアップデートする際にUnityHubであればアップデートが容易になるため、今回ご紹介致しました。
今回利用させていただくAvatarはこちら!
Avatar名:【オリジナル3Dモデル】プリンセス“ヘレン”/Princess Helen
作者:Mothball様

ツインテ金髪蒼瞳!!姫だけど騎士!ひとつで二度おいしいかもしれない!
ではではpixvboothで購入したファイルをダウンロードして
分かりやすいフォルダを作成しておくと整理が楽かもしれません。
セッティング
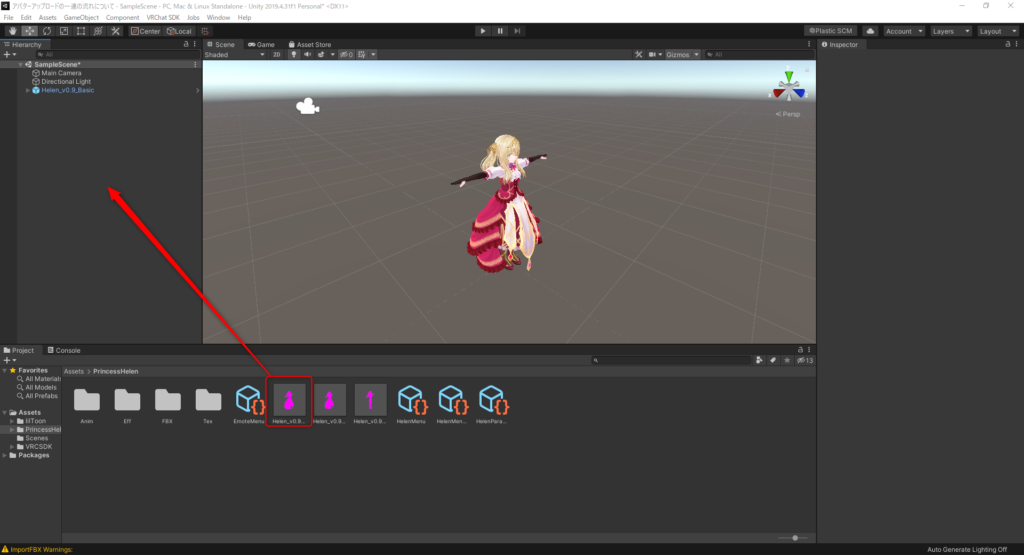
まずはプロジェクトを作成します。(さっきのテスト用に作成したものでもOK)

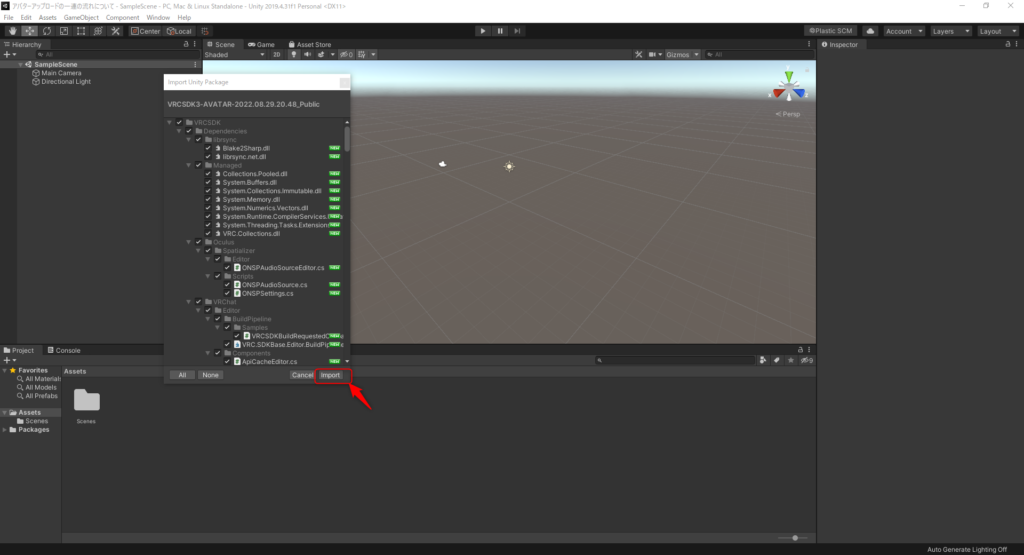
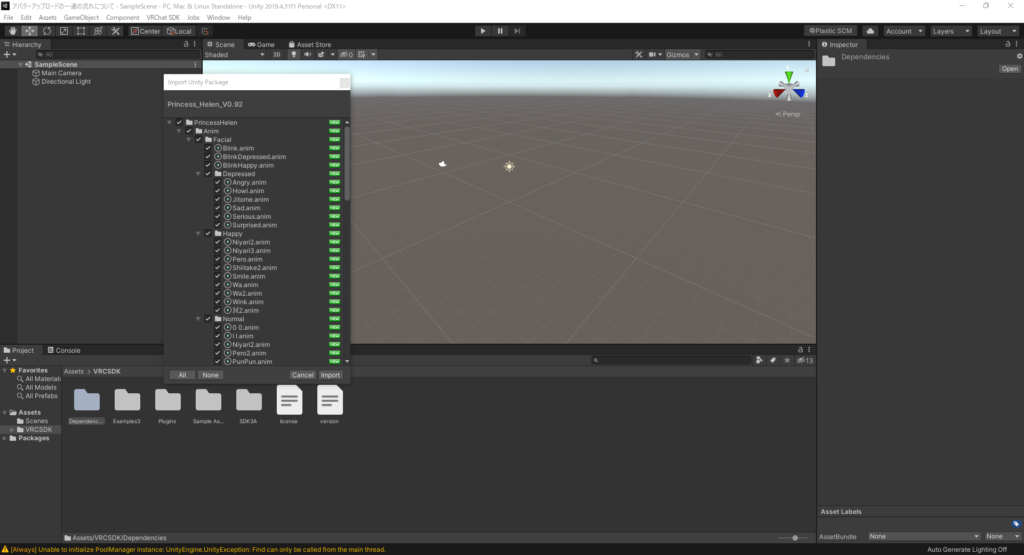
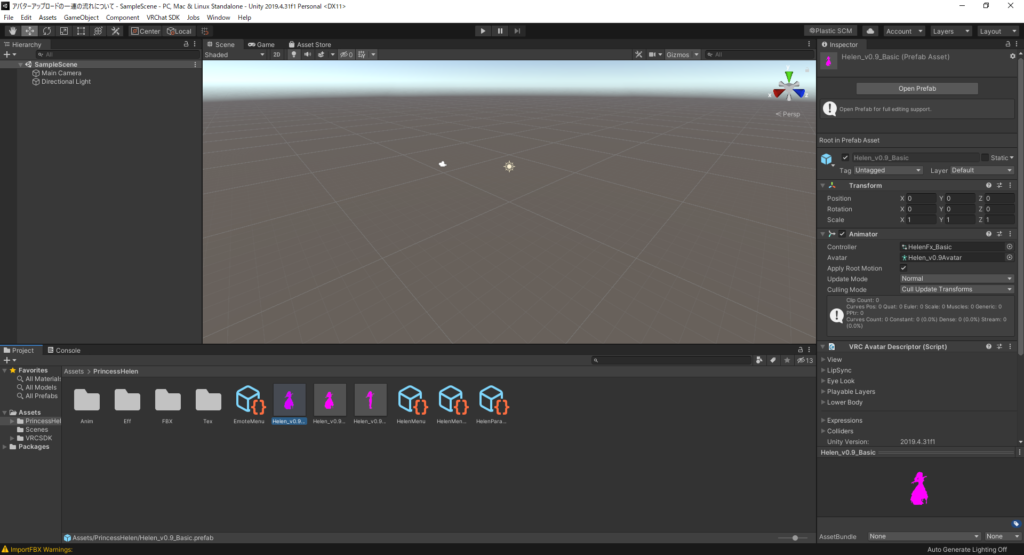
次にダウンロードしてたSDKをインポート(ダブルクリックまたは上部メニューバーのassetのimportどちらの方法でもOK)



結構このミスって、まぁまぁ慣れてた人でもやらかしますありますw
でもご安心を、まっぴんくに表示されているのは「設定されている内容がないので表示できません!」
とUnityに警告されているだけです。
でshaderは何を使っているのかを先ほどのpixvboothでのプリンセス“ヘレン”/Princess Helenの販売サイトを確認してみると・・・

↑liltoonのシェーダーを利用していることがわかりました!
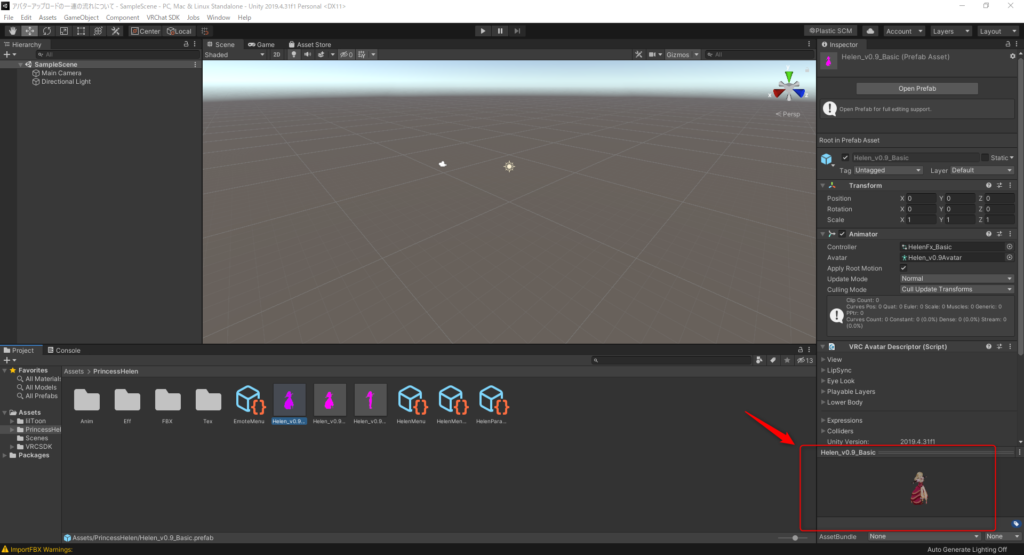
では、シェーダーもDLしimportした結果

あれ?全然ピンクから変わってないじゃん!と思った方↑右側の方でちゃんと設定された情報が更新されていますのでご安心を
でも、最初からしっかりと適用しておいたが何かと無難なので、忘れずに作者様のページを一読しておきましょう!(たまーにマイナーなシェーダーがあったりするので)

はい!あとはアップロードになります!
アップロード

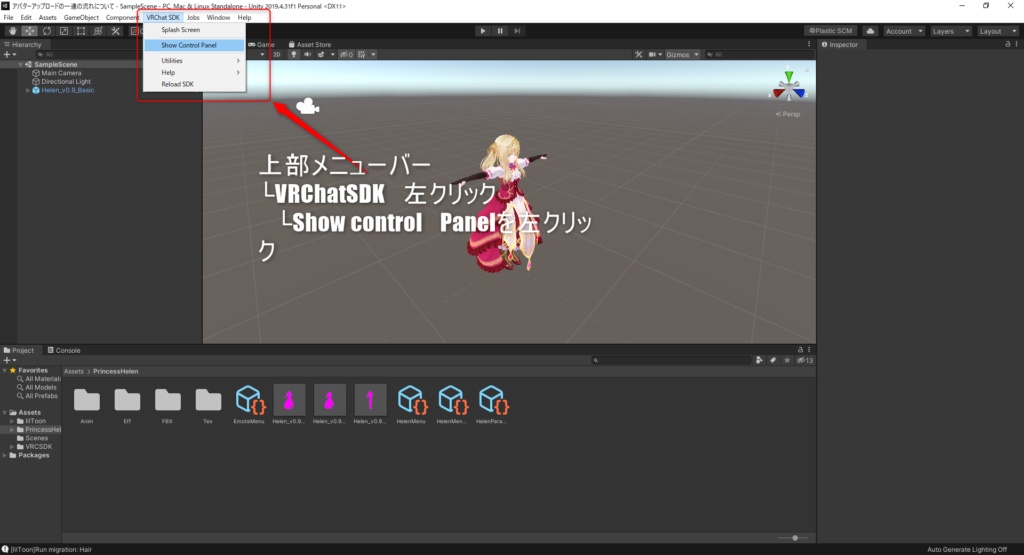
まず上部メニューバーのVRChatSDKを左クリックして、Show Control Panelを左クリック
ここでそんなウィンド出てきてないよーって方!!
2画面や複数画面を使っていると変なとこでVRChatSDKのコントロールパネルウィンドが表示されてたりしますのでご注意ください!
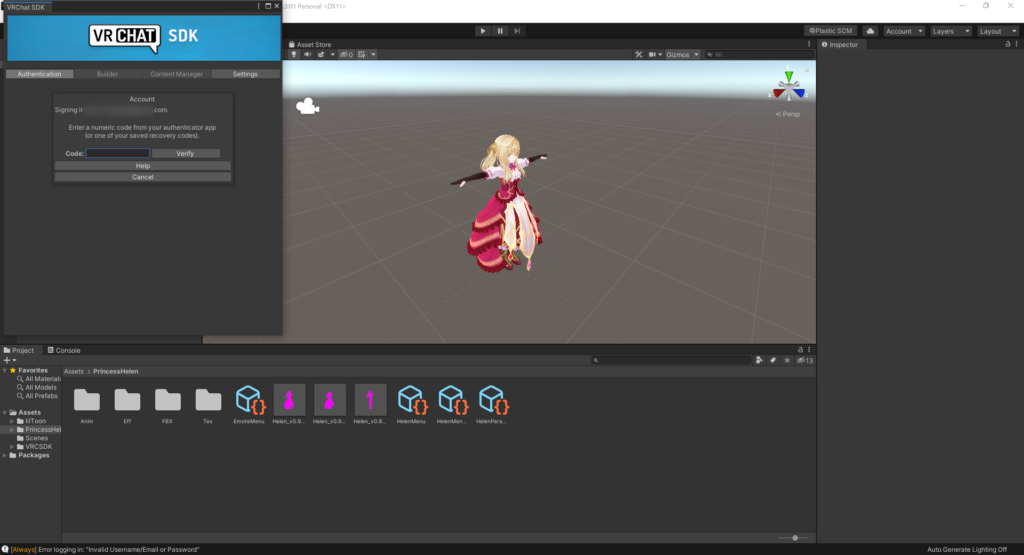
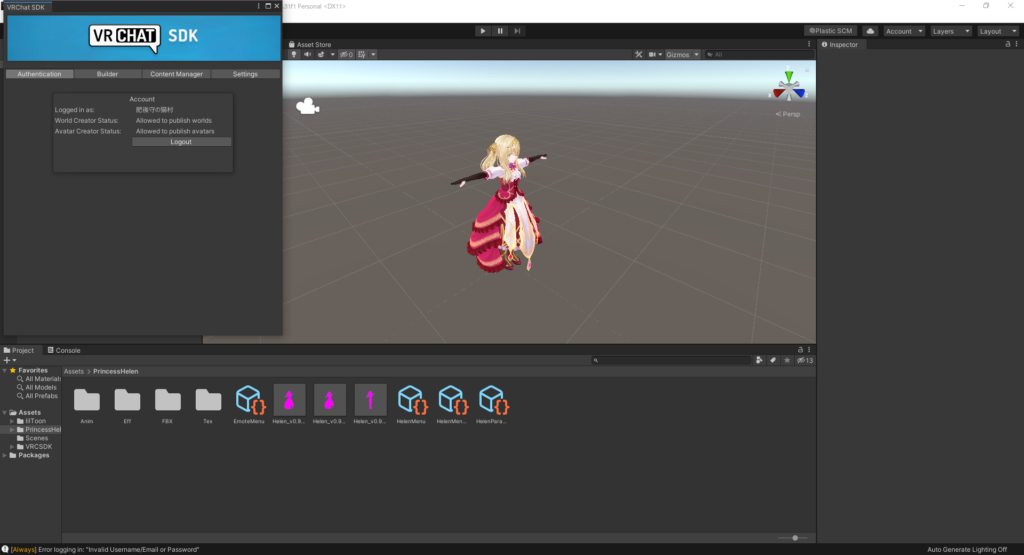
サインインが完了したら、2ファクタ認証アプリとかメールに送信される自動生成コードを

この画面で入力する(基本 数字の6桁のみだと思います)


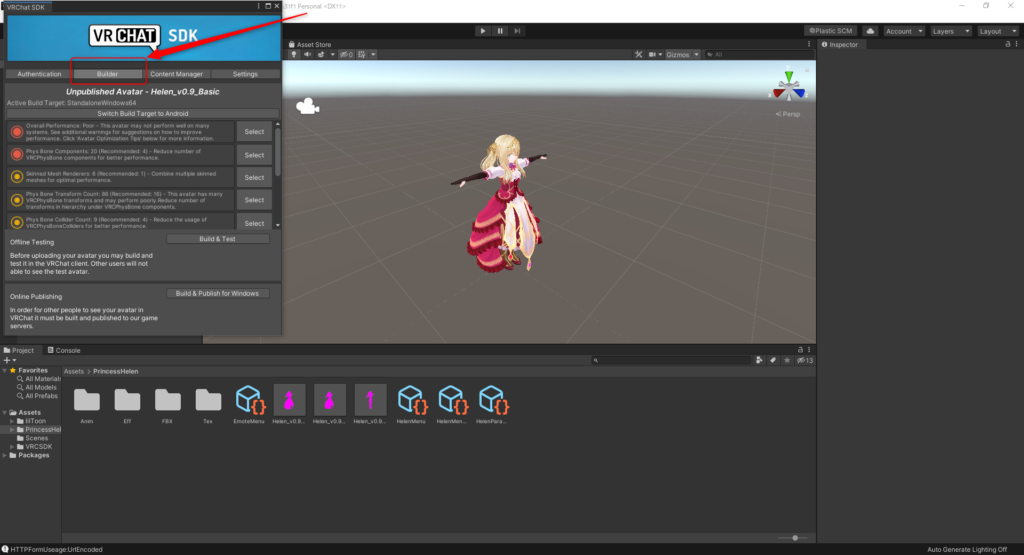
もしここで、AutoFixのボタンがあった場合はぽちっと押しておきましょう。
(テクスチャ=画像が設定されてないからやっとくよーの場合が多いです)
今回はアップロードを阻止している警告はないので、【Build & push for Windows 】のボタンクリック

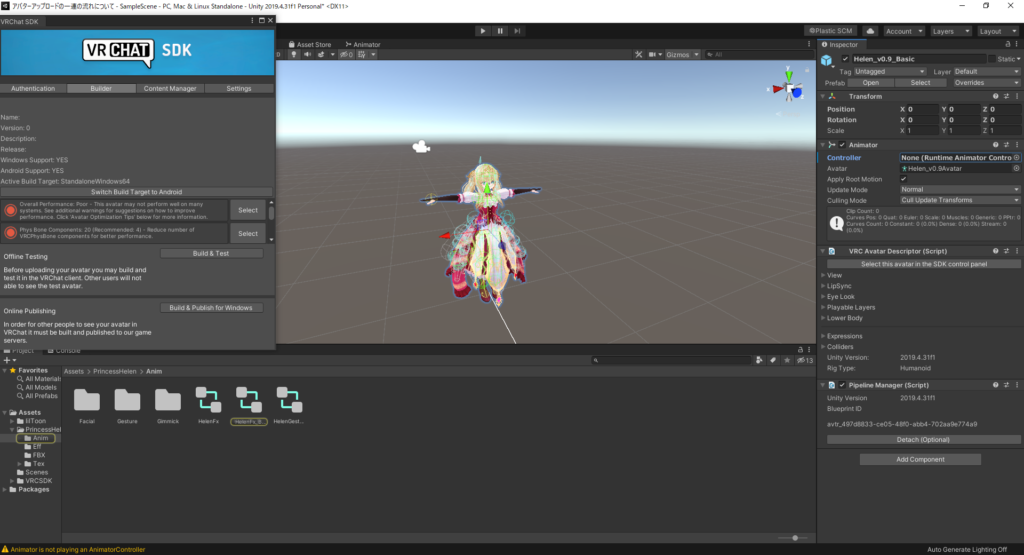
注意POINT
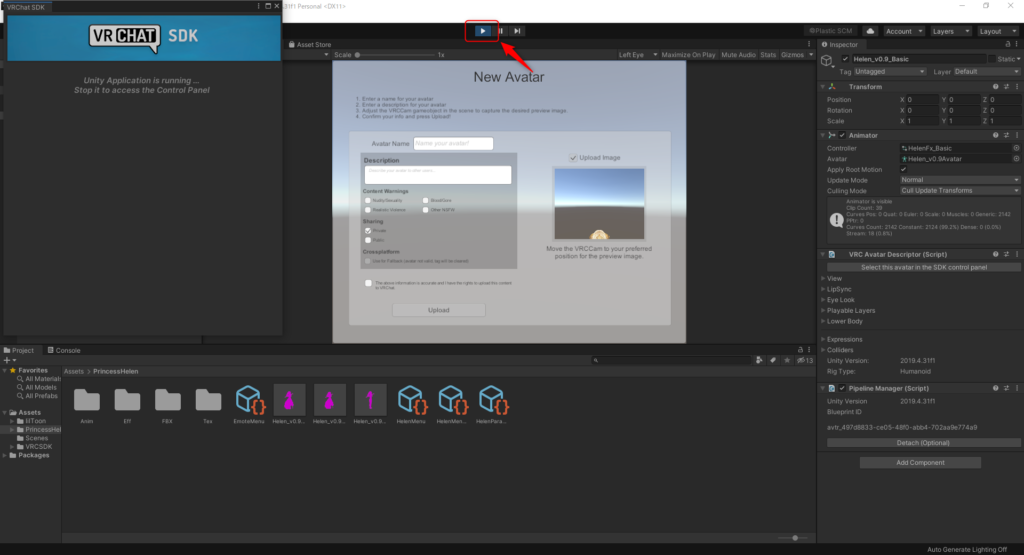
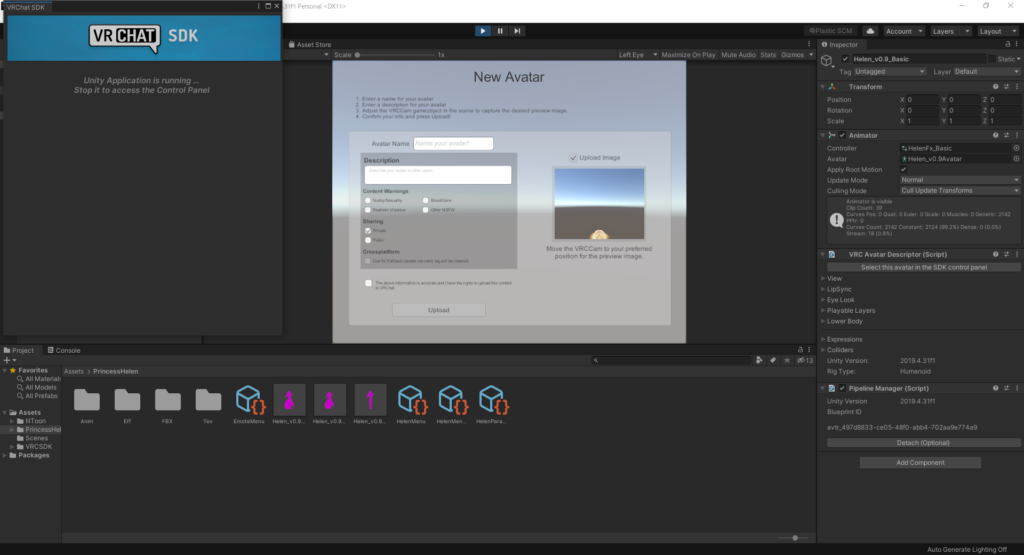
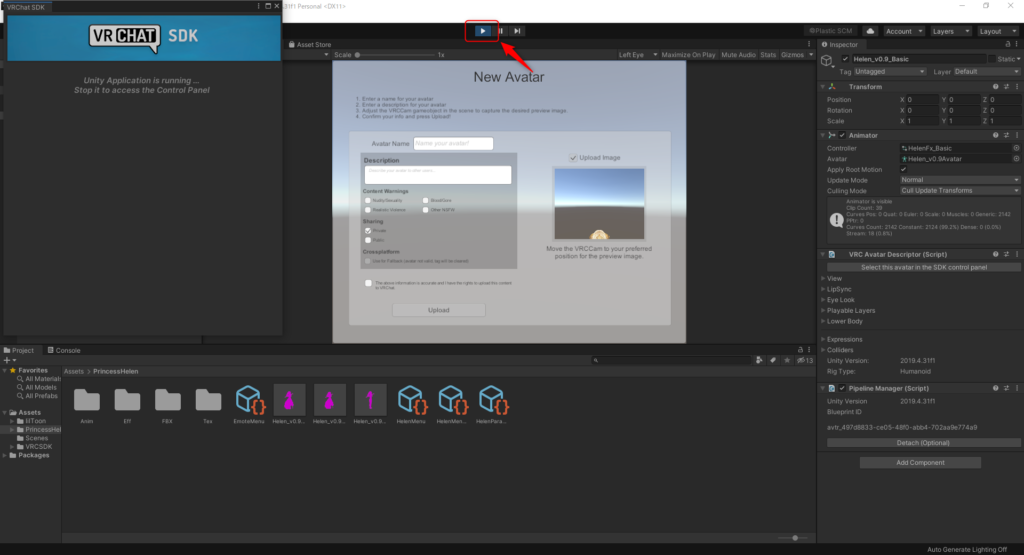
「何か同じような画面にならないんだけど?」といった方!!
赤枠で囲った部分の倍率が拡大しすぎている可能性があるで気をつけてね!
自分も初期の頃はこれで2時間無駄にしました(´;ω;`)


一度アップロードする前に状態を直してからしましょう
再生ボタンみたいなとこを左クリックすれば、アップロード準備が解除されます。

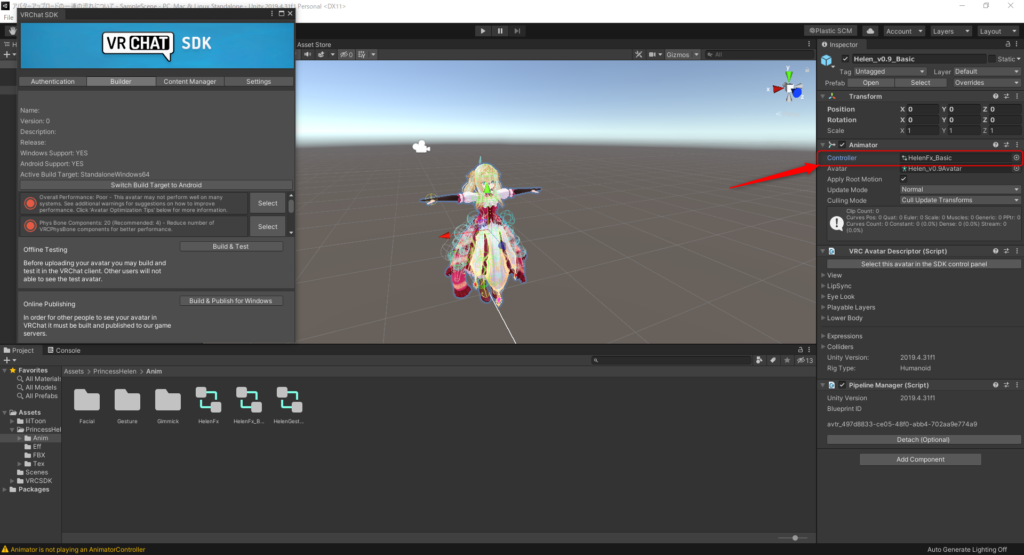
inspector欄のAnimatorのcontrollerの中にあるファイルが空中しゃがみ状態に変更されているのが原因です。
Animatorのcontrollerはアップロードに必要ないため、消して空欄にしておきます。選択状態にしてdeleteキーでOK

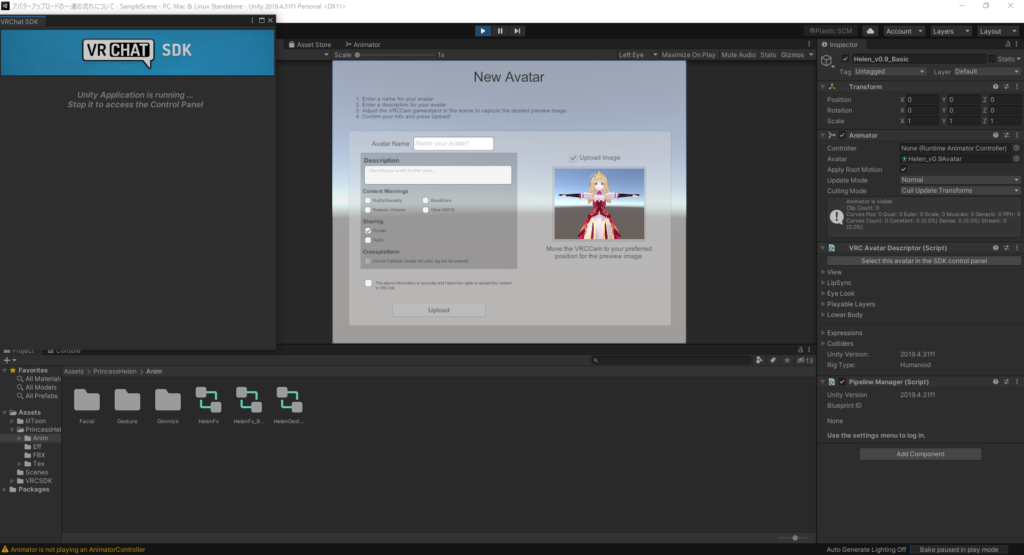
では先ほど同じ手順の【Build & push for Windows 】をクリックすると!


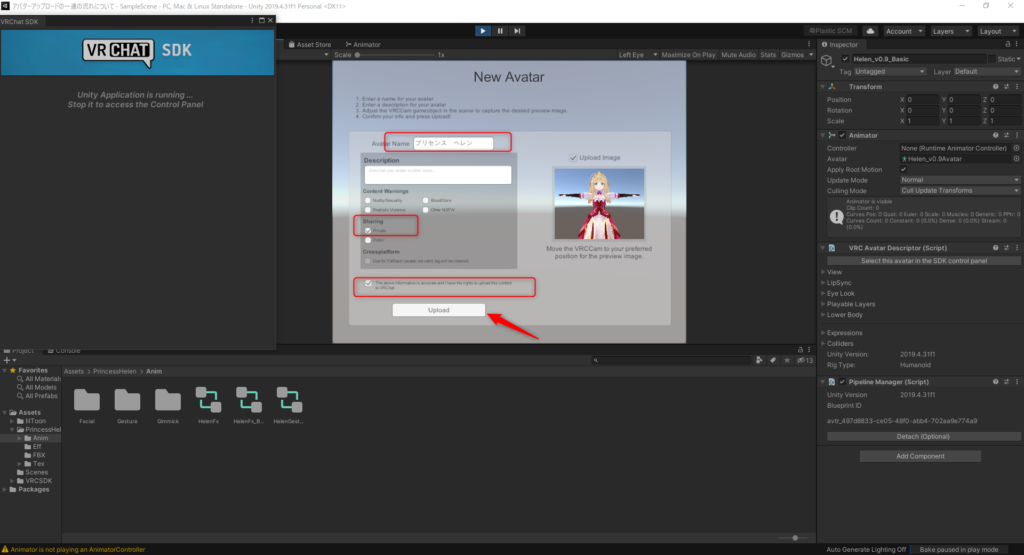
AvatarNameはご自身わかりやすい名前をつけてあげると、Avatarチェンジするときに判別しやすいです。(テストとか001とか適当な名前を付けると後々の整理が大変だったりします( ^ω^)
shareringは基本privateにチェックを入れておきます。(自作で一からつくったアバターや許諾を得ているAvatar以外はprivateに設定です)
最後の所にチェックボックスに左クリックで上記の情報をVRCにアップロードしますがよろしいですかの規約チェックをいれます!
問題がなければ「upload complete!!」とみたいな画面が表示されてばOKです!
さぁVRCで実際に確認してみましょう!
VRCでの挙動確認



お転婆なお姫様な感じがとても可愛いです
終わりに
なんとか書き終えましたー・・・・( ³ω³ )
ここまで読んでくれた方 お疲れ様でした。
色々と書いておいてなんですが、慣れたら5分程度終わる作業なので、気楽にやってみてください
それでは良きVRCライフをヾ(。╹ω╹。)ノ




コメント